You need not be an expert in digital marketing to understand how quickly the trend of mobile web surfing has made in recent times. Some recent studies reveal that the web traffic comes from mobile platforms accounts for more than 15% of all visitors and is growing. So what does this mean for you? Well, it is a warning if you have not done anything to target mobile web browsers. Since then, the number of mobile Internet users has grown so dramatically, it is necessary to develop a mobile version of your website for your target audience to stay connected on the move!
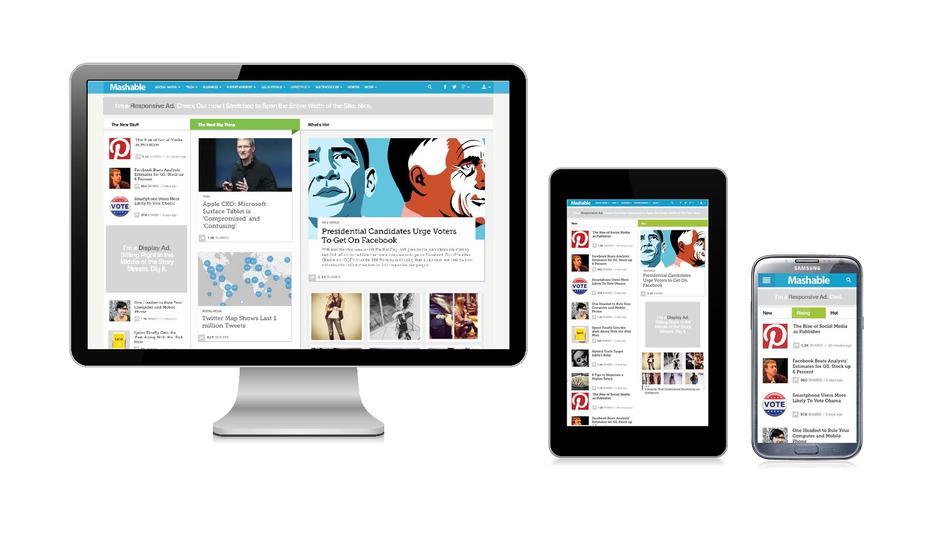
What should you do? To engage your web audience in general, you may have a different website for mobile as well as desktop computers, tablets and iPads. This works fine as long as you have enough time and patience to update all versions regularly. However, having a website developed for each individual device and keep them updated is a great test and ideally should have a website, a CMS leaking, resets itself to different screen sizes of different devices. Here, you can take two proven techniques – Responsive Web Design (RWD) and Adaptive Web Design (AWD). Although there are some similarities between the two techniques, however, differ in several ways.
What is Responsive Web Design? Responsive Web Design has been a fad, but a trend that has existed for quite some time. In short, the sensitive design refers to a design in which web content, images and other design elements remain the same, but will shrink away to adjust the specific screen size. In the type of response, the content can be managed from a CMS and is quick, easy and cost effective solution that can be implemented smoothly.
However, if your website has large files such as high-resolution images and videos, which will take a long time to load on a mobile device and this is where adaptation measures design in.
Which is the Adaptive Web Design? Adaptive design is a fairly new concept in the industry. Essentially, this technique is adapted to what is shown in the devices based on the capabilities ‘and’ device screen size. In this form of web lay-out, despite the fact that the content remains the same, there are certain changes that appear on the design elements, depending on whether users access the site from a desktop computer or through a device mobile or tablet. In the adaptive type, design variables are used, including few Responsive ‘elements that reduces the number of different templates. In extreme notions, adaptive designs completely rethink the content and adjust / remove excess pictures and video files.
Adjustable design for the web is still not popular in the industry, but the concept is really looking for new heights in the times to come. The ultimate goal is to enrich the user experience at its best.
So what is the bottom line? While sensitive design can be the perfect solution that simplifies the information on a website by adjusting itself to different screen sizes, the type of adaptation is much more focused on the user. In the coming years, more than 50% of Internet users use their mobile devices to surf the web and therefore it is best to mix adaptive web techniques lay-out response elements leverage their web visibility, engage visitors and target leverage ratio conversion.